Scotts Miracle-Gro Design System
Role: Lead UX Designer, Librarian
Tools Used: Figma, Sketch, Abstract
Overview
After successfully establishing our first design system and migrating our core sites to the Salesforce CC platform, the opportunity to migrate and optimize our design system from Sketch to Figma became a priority.
Additionally, Scotts conveniently planned to utilize Salesforce’s Page Designer, a B2C Commerce feature that supports standard development processes and tools for creating reusable page types and component types. As components were rebuilt in Figma, they were also being rebuilt in Page Designer, ensuring that Figma designs were the one source of truth.
Rhizome Design System V1 (Sketch and Abstract)
Established in early 2022, Scott’s first design system provided simplicity of implementation while attempting to simultaneously migrate 12 unique websites (7 brands) to a new platform. Post-migration, however, several key points of friction continuously slowed design production and ultimately development:
Abstract to Sketch complexity and efficiency
Sketch/Development naming convention misalignment
Lack of automation
Agency partners inaccessibility
Rhizome V1’s structure created unnecessary layers of complexity which often slowed efficiency.
Goals
While leading this project, it was my goal to improve:
Consistency:
Eliminating redundancies or misalignment from design to production creates component consistency
Efficiency:
Condensing from two tools (Sketch and Abstract) to one (Figma) significantly improves design speed and overall production
By streamlining design/development processes and providing additional design documentation, our design system can help ensure development efficiencies
Collaboration:
Cross-functional collaboration between designers, developers, and other stakeholders results in a unified understanding of design principles
Changes and updates to designs can be implemented more efficiently across various teams and projects
Rhizome Design System V2 (Figma) - Team, Project, and File Structure
Teams
It was crucial to thoughtfully plan and setup our Figma team structure and organization because this arrangement directly influences the access and permissions users have to files within the team. Each team has the flexibility to manage its unique projects, documents, and shared libraries. Mobile app projects were separated from web projects because they do not share the same design system or development teams.
Projects
Through experimentation, we discovered that organizing projects with core designs works best when categorized by platforms. This approach simplifies collaboration, facilitates easy navigation, and speeds up task completion for everyone involved. Additionally, research and archive projects ensured that there is a space for any related file.
It is important to note that the long term goal is to migrate all Scotts Miracle-Gro brands to SFCC. Currently, there are sites that remain on Shopify. Once those sites eventually migrate as well, future iterations of this space may take place.
Files
Each file currently corresponds to each brand/website that lives under the Rhizome Design System umbrella. Initially, it was ideated that each project would represent each website, creating a space for files to be more granular. Working with each brand as a file proved to simply better align with the way we work and the resources we have. All granular, site-specific designs or relevant documentation lives within each file as a page.
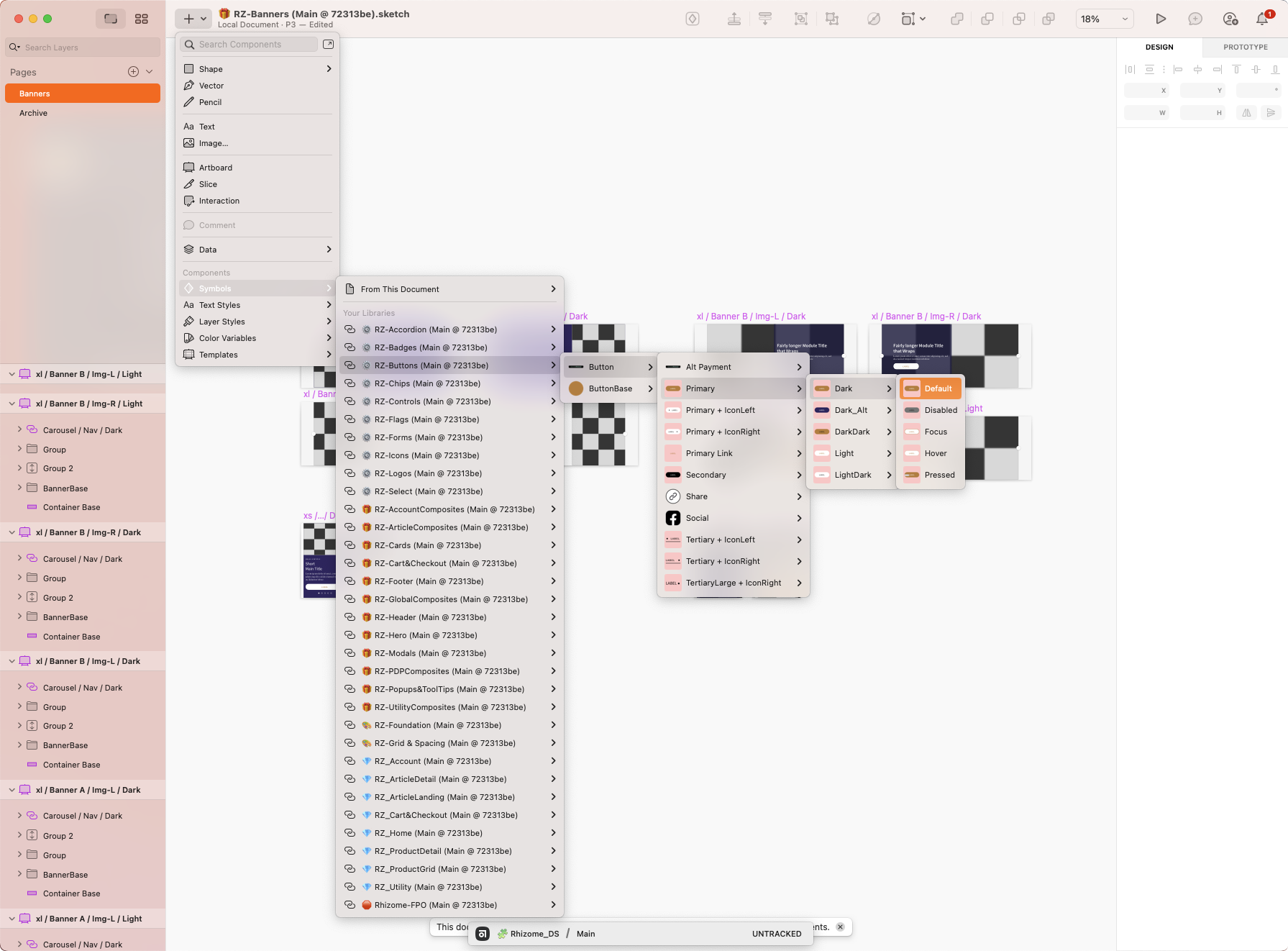
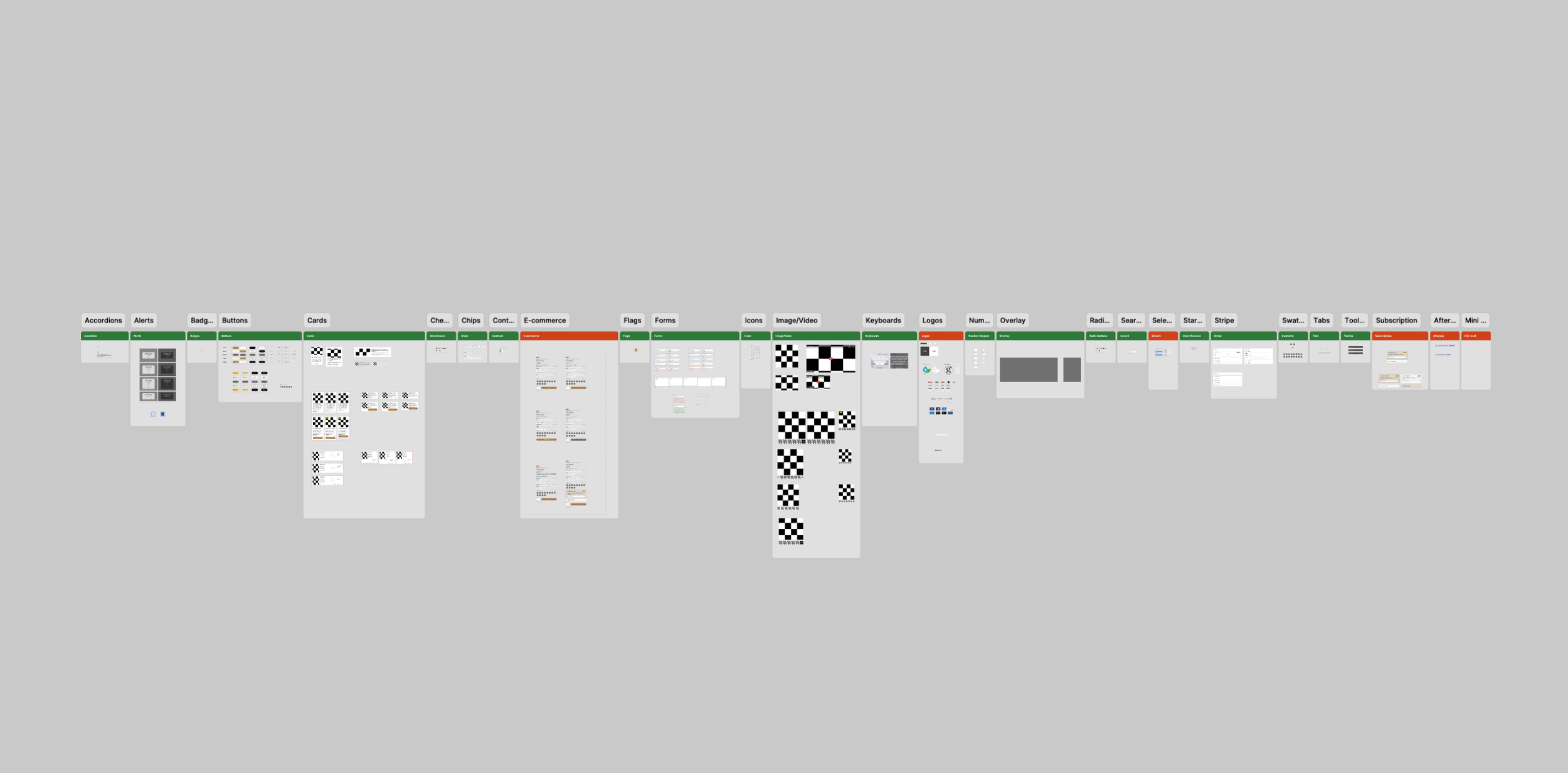
Design System Elements and Components
It was determined that utilizing pages to categorize different elements and components within our updated design system made the most sense. Previously, each component type was separated into separate files which ultimately meant separate libraries for each component type. Given our limited resources, managing many libraries within many files added unnecessary complexity which led to the decision to condense all previous libraries into a single library where all parts and pieces could be found.
Summary
Leading this project has helped me better understand design systems and their importance to the overall success of a brand/product. Without proper organization, processes are difficult to maintain and even establish. As our design system continues to expand and evolve, change and evolution is guaranteed. Design systems are always growing and always changing as new features, teams, or processes are created and established. Thank you to the team around me that trusted me to re-establish Rhizome Design System.